Branding & Creative
We are a team of professional creators who define, elevate and protect the brand identity of SUU. We provide a positive & interactive experience for the campus community who utilize our services & talents. We reinforce the mission and vision of SUU through engaging storytelling, and compelling content creation.
SUU Brand Resources

SUU Brand Map
Style Guide that outlines who we are, and how to replicate the SUU brand with logos, color, type, photography, and illustration.

SUU Secondary Logo System
A branding package of 5 logos available to all campus departments, offices, and entities.

SUU Logos in Email Signatures
Instructions on adding or replacing your SUU branded email signature.

Download SUU Stationery
Official SUU letterhead and envelope files in PDF and word documents for campus use.

Request Design
Our designers can help support you by designing templates, fliers, brochures, postcards, banners and more.

Request Photography
We can assist in event coverage, headshots, or photography for other marketing needs.

Request Videography
Tell us about your project. Our videography services are in high demand, and projects are taken at our discretion.

Order Name Tags
We have three standard templates for name tags. Use the Combination Logo, the Primary Logo, or your Department Logo.

Southern Utah University
Brand Map 2021/2022
Navigating the SUU Brand
Welcome to the SUU Brand Map. This is an exciting time to be a T-Bird. Campus is growing in new and significant ways, and now more than ever, communicating clearly and cohesively is critical to our institutional success and identity.
This style guide is compiled by the SUU Marketing Communication office to provide you with the tools and guidelines necessary to visually represent SUU. Please carefully review these pages and become familiar with the guidelines.
Moving forward, it is important that we work together to clearly articulate and represent the image of this outstanding University. I invite you to join me in becoming a brand ambassador for SUU.
Logos
Institutional Logo
This is the official logo of our university, and should be used wherever possible. Use in either full color on white, or white on SUU-Red. Keeping to only those two color variations will help build repetition and visual equity. Clear Space: The height of the logo. Minimum clear space is half the height. Minimum Size: 1.25”

Primary

Primary Reversed

Primary Clear Space

Stacked

Stacked Reverse

Stacked Clear Space

Acronym

Acronym Reverse

Acronym Clear Space
Combination Mark
This mark symbolizes SUU school spirit, and can be used in swag, T-shirts, or if the audience is students or alumni, as it is easier to personally connect with than the primary logo. Clear Space: The width of the middle ‘U’. Minimum clear space is half the width. Minimum Size: 0.75”

Primary Combo

Combo Reversed Black

Combo Reversed Red

Combo 1 Color

Combo 1 Color Reversed

Combo Clear Space
SUU Seal
The seal should only be used on degrees, awards, and materials related to the president & the cabinet. Overuse can incur dilution of its power & quality. Minimum Size: 1”

Primary Seal

Seal Reversed Black

Seal Clear Space
Athletic Logo
This mark represents SUU Athletics, and should be reserved for their use. See Athletics style guide for usage rules. Since it doesn’t include context of SUU, rare usage is encouraged.

Athletic

Athletic Reversed Red

Athletic Reversed Black
Secondary Logo System
All SUU Departments are allowed an on-brand letterhead and logo design to call out their entity within the organization. In order for us to speak with 1 voice, these designs must be highly uniform to ensure sub-entities still reflect the larger organism of SUU. Variations based on audiences and use case have been allowed to help make these logos as usable as possible. If you have not received a secondary logo, fill out a design request to have your logo assets designed and delivered to you.

Primary

Stacked

External

Social Profile Icon

Badge Red

Badge White
Color
This palette makes our primary brand color, red, the contrasting star of the overall scheme. Use red strategically in your designs as a key call to action in a neutral or natural palette. We are the University of the Parks, and our environments should reflect that. Analogous blues, greens, golds, and browns embody the environments that surround SUU.
NEVER use one large swash of green or blue, instead mimic the way green and blue are seen in nature, as a gradient, with multiple layered shades, or only in photography.

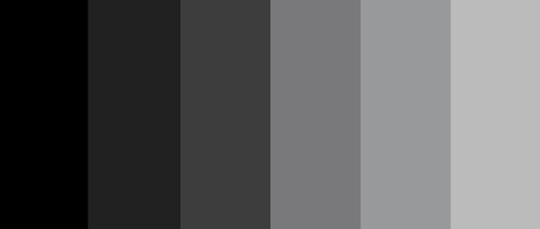
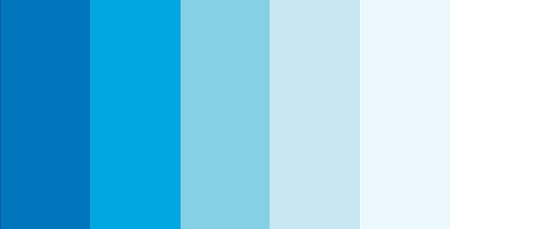
Brand Colors > 95% Use
SUU-RED, and the scale of SUU-WHITE to SUU-BLACK are our main brand colors. Almost all communication created for SUU will be overwhelmingly these colors. It can be used in multiple ways, color on lights, whites on color, or color on darks.
It is also acceptable to use a primary palette of neutrals, only black, white, and grays, using red as a call to action or accent color. When layering red colors for depth, go lighter before you go darker, to communicate vibrancy, youth, surprise and welcoming.

SUU-RED, GREY-2, GREY-1

SUU-WHITE, RED-5, SUU-RED

SUU-RED, GREY-10, SUU-BLACK

SUU-BLACK
#000000
75-68-67-90
GREY-10
#212121
72-66-65-73
GREY-9
#3C3C3C
68-62-60-50
GREY-8
#787979
54-46-45-11
GREY-7
#999999
43-35-35-1
GREY-6
#BBBBBB
27-21-22-1

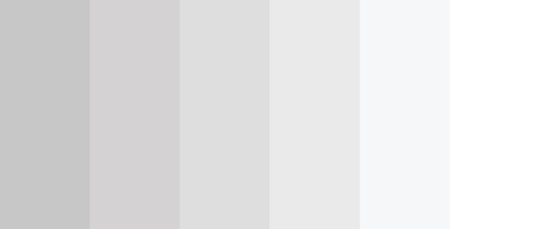
GREY-5
#C6C6C5
12-17-18-0
GREY-4
# D2D2D2
17-13-13-0
GREY-3
# DDDDDC
12-9-10-0
GREY-2
# E7E7E7
8-6-6-0
GREY-1
#F4F4F4
3-2-2-0
SUU-WHITE
# FFFFF
0-0-0-0

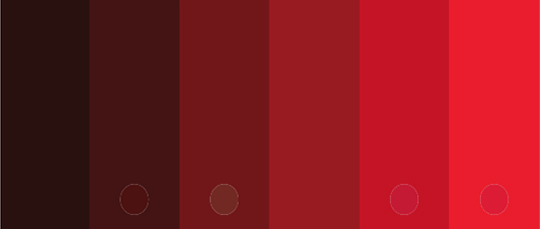
RED-10
#29110F
56-75-71-80
RED-9
#431414
44-85-75-69
SW 2801
RED-8
#711719
32-97-91-44
SW 2802
RED-7
#981B21
26-100-96-24
SW 7102
RED-6
#C41425
0-100-90-20
SW 6871
PAN 200 C
SUU-RED
#E91D2D
2-100-92-0
SW 6868
PAN 185 C

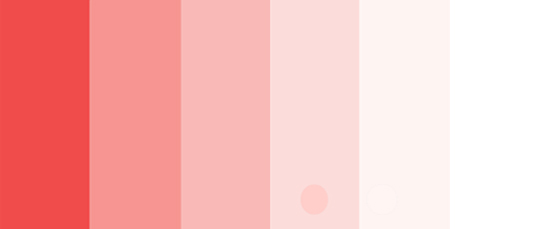
RED-5
# F04C4C
0-86-70-0
RED-4
# F69591
0- 51-33-0
RED-3
# F9B9B6
0-33-19-0
RED-2
#FCDCDA
0-16-8-0
SW 6603
RED-1
#FEF4F2
0-4-2-0
SW 7102
SUU-WHITE
# FFFFF
0-0-0-0
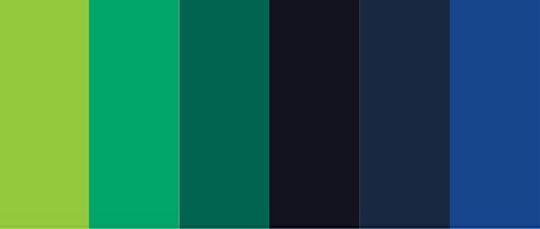
Support Colors < 5% Use
Use with caution. This pallet succeeds when it replicates nature. When seen in nature, you don’t see 1 color, you see a myriad of slight variations. That is how these colors should be used. very rarely, shown in key graphics or illustrations, as accents.

GRAD-3, GREY-2, GREY-1

SUU-RED, RAIN-2, RAIN-1

GRAD-3, SOAR-7, STORM-7

LICHEN-4
#95C93D
47-0-100-0
SW 6718
PAN 375 C
LUSH-4
#00A669
100-0-82-0
SW 6739
PAN 3405
PINE-4
#006451
99-36-74-27
SW 6755
PAN 336 C
STORM-7
#13121F
81-76-57-75
SOAR-7
#182840
93-80-47-51
SW 9178
STORM-4
#1A468C
100-84-12-3
PAN 286 C

SOAR-4
# 0076BB
100-46-2-0
SW 6796
PAN 3005 C
SKY-4
# 00A7E0
81-12-1-0
PAN 2995 C
RAIN-4
# 86D0E5
44-2-7-0
SW 6787
PAN 636 C
RAIN-2
#C7E8F3
20-0-3-0
SW 6799
RAIN-1
#EDF8FC
6-0-0-0
SUU-WHITE
# FFFFF
0-0-0-0

STORM-7
#13121F
81-76-57-75
STORM-4
#1A468C
100-84-12-3
PAN 286 C
SOAR-4
# 0076BB
100-46-2-0
SW 6796
PAN 3005 C
LUSH-4
#00A669
100-0-82-0
SW 6739
PAN 3405
LICHEN-4
#95C93D
47-0-100-0
SW 6718
PAN 375 C

SOAR-4
# 0076BB
100-46-2-0
SW 6796
PAN 3005 C
SKY-4
# 00A7E0
81-12-1-0
PAN 2995 C
RAIN-4
# 86D0E5
44-2-7-0
SW 6787
PAN 636 C
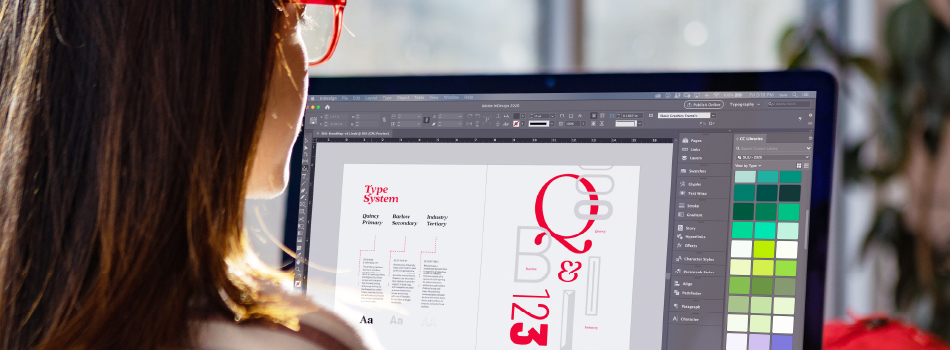
Typography
Headings: Merriweather
The primary typeface, Merriweather, is a versatile serif that can feel adventurous, or serious, with a good balance of masculine and feminine forms. It’s a Google font that will allow budget friendly access to the entire university at no cost, so there won’t be any added difficulty to stay on brand.
Sub-Headings: Barlow
Our brand will need an extensive, stable font that can work with both audience extremes. Barlow has many weights, as well as a compressed version. It can dress up with Merriweather and appeal to working professionals, or dress down with industry to speak to prospective students.
Infographics & Numbers: Barlow Condensed
Large colored numbers are a great way to break up content and make it easier to scan and consume. The only time red text is preferred in designs. Can be on their own, or white on a red circle.
Accent Font: Industry Inc.
We also have a stylistically dynamic font to appeal to prospective students, Industry Inc. This face is built off a system of style layering for added character, and has enough stylistic choices for any use case. All university communications should be done with these three fonts, and no others, to ensure a consistent look and feel.

Merriweather

Barlow

Barlow Condensed

Industry Inc Baseline

Industry Inc In-Line

Industry Inc Bevel
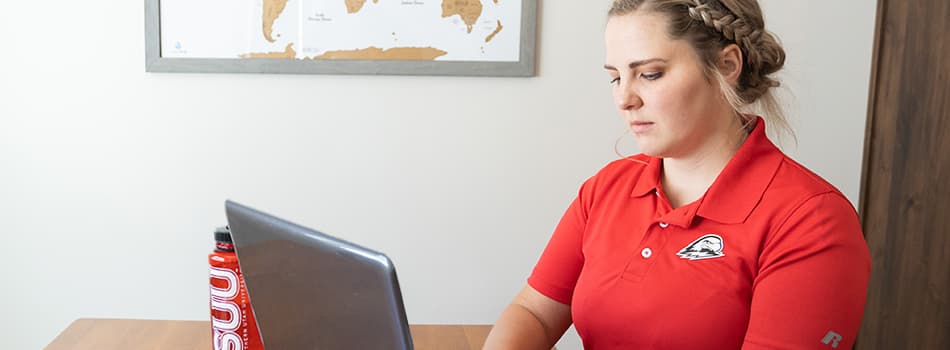
Photography Style
#1 - Focus On the Student
All SUU photography should be literally student focused. Use extreme depth of field wherever possible, as well as color, composition, and contrast to distinguish 1 student as the “star” of each image. Show them outdoors with the breathtaking vistas out of focus, even nature is second to them.

#2 - Pops of Red + Elements of Nature
Our color system has been crafted to ensure our primary brand color stands out. Style your models with pops of red and SUU logos and swag where appropriate. Embrace an outside-in mentality when styling shoots, particularly if you are indoors, with house and desk plants, textures, and natural motifs in wardrobe patterns.

#3 - The Most Human University
Authentic human emotion is key. Small groups are preferred. Effective single subjects use eye lines compositionally, or look directly into camera to connect with the viewer. Each photo should feel Unfiltered, but high quality. Be intentional, thoughtful, and strategic, but not at the cost of looking overly produced or “perfect”. Don’t edit out little human details.

Illustration Style
#1 - Prospective Students
Reduce our illustration style into its simplest forms, curved line icons and drawings for high school students. Use bright colors with lots of contrast. Embed with humor and soul.
#2 - Current Students
Graduate the simple line icons and add depth by adding detail to parts of the whole. Fill in with pattern texture, and line weight variations. Use bright colors and illustration over photography.
#3 - Working Professionals
Use more literal depictions in realistic pencil drawings and etchings. These should not feel stuffy, and should still exude appropriate humanity.
The ’S’UU Curve
Our S in our name distinguishes us from other universities, particularly in Utah where the norm is angular, blocky letters. The S-Curve also hints towards nature in the form of streams, paths, and even lighting. It also makes for mathematically pleasing compositions, so use the S curve frequently, ensuring it’s present in every design possible.
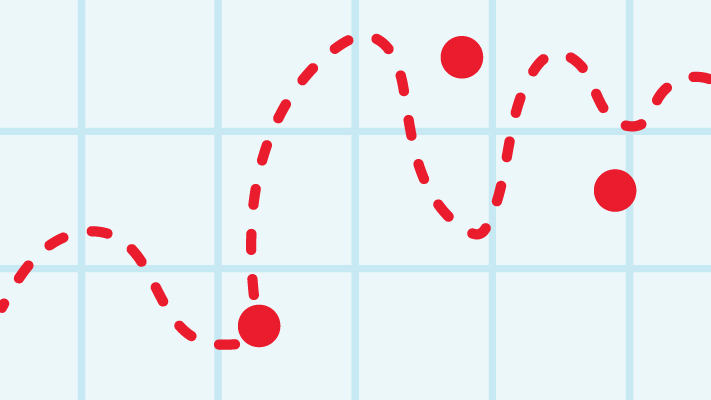
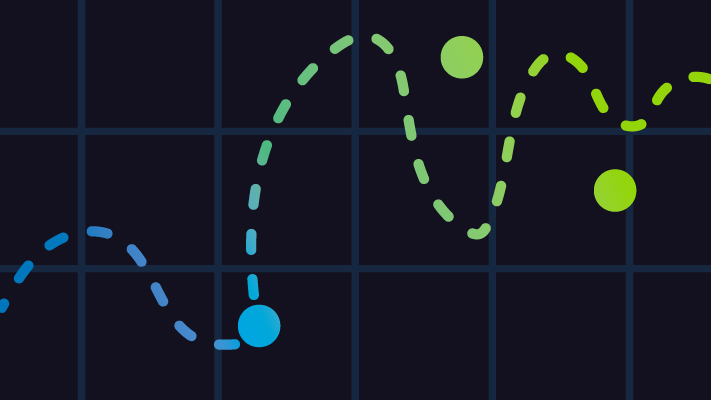
Circles, Dashes & Organics
Circles should be used frequently, and should be used over squares and rectangles. They are more friendly, welcoming, and have more forward momentum than their blocky counterparts. Where other brands go geometric, we go organic, which is sometimes the harder choice, but inherently more human.

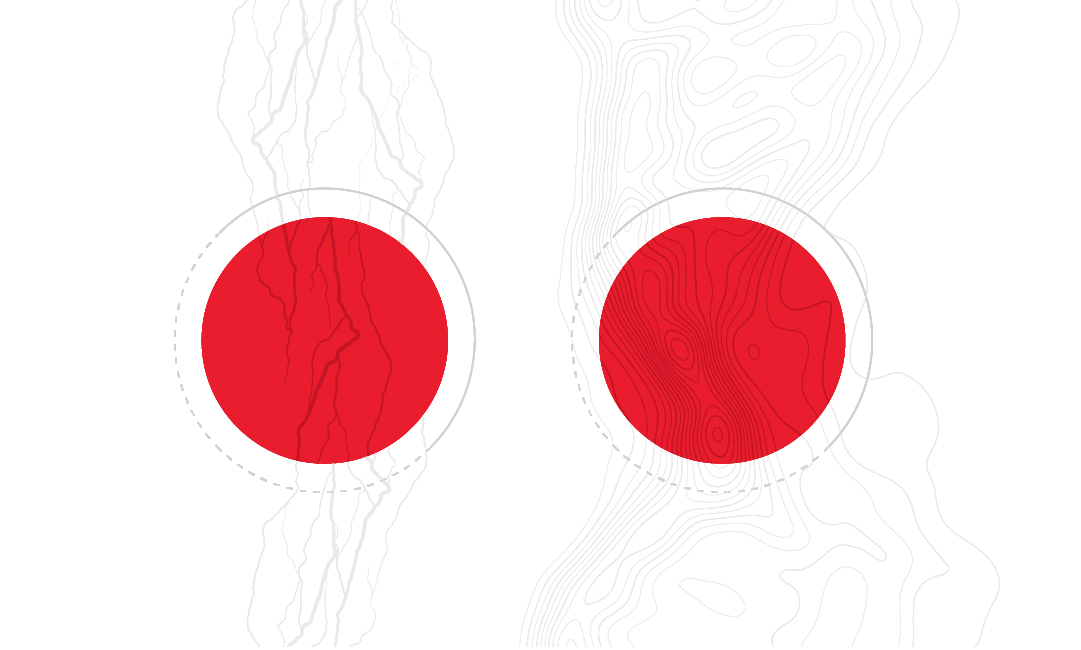
Pattern Library
These patterns are meant to be used as subtle background texture to add interest, and context through illustration based on the subject matter. Patterns should be based on natural forms. Plants, animals, and all things nature are acceptable. Forms of connection or innovation may also be used if needed. Use strategically, and change the color where it crosses background colors. Either light gray on white, White over photography, or Red-6 Over SUU Red.

Icon Library
Outlines Preferred: In order to align with our illustration style, outlines are preferred on iconography, rather than fills, or duo-tones. Ensure the stoke of the outlines is the same throughout each design piece so not 1 icon sticks out. Creating your own iconography is encouraged, as long as it looks high quality, and each icon created has similar corner, and stroke widths as our standard icons.
Icon Resources: SUU has two licensed iconography packages for use. FontAwesome: Best for website applications. We’ve downloaded a curated list of these, since not all are created equal in terms of design and quality. Streamline Icons: An extensive package of icons (30,000) vector editable, and includes fill and line versions of each icon. Best used for print applications.
Icon Styles: Icons are preferred in either gray #999999, or SUU Red #E81727, or white #FFFFFF on red or gray. Rarely, if ever show an icon in thick black. They should be supporting visual elements, so try to reserve the highest contrast for the text in your designs. Arrow styles and other commonly used icons are listed below.